Инструкция
Для начала нужно найти основу, причем вовсе не обязательно использовать керамическую палитру , при желании ее можно заменить любой прямоугольной тарой – пластиковым контейнером, формой для выпечки или даже блюдом для лазаньи. Весь секрет палитры кроется не в основе , а в содержании.
Каждая цветовая палитра содержит ползунок, который позволяет вам установить альфа-канал - прозрачность выбранных объектов. При выборе цветовая палитра немедленно обновляется, отображая текущие цвета заливки и контура. Если выбрано несколько объектов с разными цветами, палитра отображает средний цвет. В рамках упражнения проверьте следующие объекты.
Используя инструменты на вкладке «Контур», вы можете удалить контур объекта, присвоить ему любой цвет или прозрачность. Последняя вкладка - «Стиль контура» - позволяет указать ширину и другие параметры контура. Можно заполнить объект градиентом вместо заполнения униформы.
Основу нужно выложить бумагой, оптимально использовать 6 слоев, главное укладывать их ровно и плотно, ведь поверхность должна быть идеально ровной. Еще раз, проверив качество бумажной поверхности, ее нужно увлажнить. Если воды слишком много , излишки нужно слить, поскольку бумага должна быть влажной, но не сырой, иначе краска на палитре будет раскисать.
Воспроизведение, выравнивание, размещение
Основой только что созданной градиентной заливки является цвет однородной заливки, которая гладко переходит в прозрачность. С помощью этого инструмента щелкните в любом месте чертежа, и выбранный объект будет заполнен загруженным вами цветом. Дубликат расположен точно над оригиналом и подсвечивается. Вы можете легко перетащить его с помощью мыши или клавиш со стрелками.
В рамках упражнения попробуйте заполнить следующую строку копиями этого черного квадрата. Вставьте квадраты в квадраты, затем нажмите кнопку «Нет», чтобы перейти к центру, а затем «Сделать горизонтальные промежутки между объектами равными». Объекты аккуратно выровнены и распределены равномерно.
Теперь можно добавлять завершающий слой из кальки, которая должна быть средней плотности и высокого качества, чтобы обеспечить комфортное использование палитры. Безусловно, калька намокнет, но не пропитается водой полностью, поэтому краски останутся в первозданном виде.
И самое главное – мокрая бумага не будет давать краскам высыхать, а значит , вы сможете долго их использовать не переживая из-за качества. Если палитра начнет высыхать, достаточно просто отогнуть край кальки и добавить еще жидкости. Естественно держать такую палитру нужно только в закрытом виде в холодильнике, однако, этот способ хранения позволяет, сохранить краску свежей в течение нескольких месяцев.
Выбор и перетаскивание наложенных объектов
Вот некоторые примеры выравнивания и распространения. 
В рамках упражнения попробуйте эти команды и отмените порядок следующих объектов, чтобы эллипс слева находился в самой верхней части стека и справа внизу. 
Если объект выбран, выберите объект над выбранным объектом. Что делать, если объект, который вы хотите выбрать, переопределяется другим объектом? Вы можете увидеть это, если объект выше частично прозрачен, но при нажатии на него будет выбран верхний объект, а не тот, который вам нужен.
Калька для выпечки относится к тем кухонным аксессуарам, которые расходуются быстро и в нужный момент никогда не оказываются под рукой. Если тесто уже на подходе, а кальки в доме не оказалось, то можно найти ей замену с помощью подручных средств.
Инструкция
Чтобы выпечка не прилипла к форме и не пригорела, можно попробовать смазать ее сливочным маслом или маргарином и присыпать мукой, панировочными сухарями или манной крупой. Для большинства специальных форм для выпечки из керамики, металла с антипригарным покрытием или стекла такого пограничного слоя между тестом и дном вполне достаточно, чтобы готовый пирог можно было с легкостью вынуть. Можно также подобрать варианты со съемными боковинами или воспользоваться силиконовыми формами, изделия из которых вынимаются без каких-либо затруднений и для которых не требуется прокладка калькой.
Силикон вообще очень удобный материал, заменивший многие кухонные приспособления. К примеру, если речь идет о выпечке из плотного теста, держащего форму, то его можно выложить на противень, покрытый силиконовым ковриком вместо кальки. Смазывать такой коврик маслом не нужно. Выпечка никогда к нему не прилипнет. Силиконовые коврики также удобно использовать и для подготовки выпечки, к примеру, для раскатки теста. Силиконовая прослойка не даст изделию подгореть, так как этот материал сильно не разогревается, но при этом стабильно держит тепло.
Если под рукой не оказалось современных достижений науки, обратимся к народным традициям. Хозяйки старшего поколения часто использовали вместо кальки промасленные листы бумаги. Это могла быть писчая бумага или тетрадные листы. Если их хорошо промаслить подсолнечным маслом, то бумага становится податливой, эластичной и легко принимает любую форму. Снять выпечку с такой бумаги достаточно просто. Промасленную бумагу часто использовали при выпечке пасхальных куличей и различных кексов.
Заменить кальку в ряде случаев можно и фольгой. Тесто необходимо выкладывать на блестящую сторону фольгированной бумаги. Если после выпекания изделие не снимается, то дайте ему остынуть, а затем удалите с него фольгу.
Если под рукой имеется рукав для запекания, представляющий собой пакет из хрустящего прозрачного пластика, можно попробовать заменить им кальку. Изначально рукав рекомендуется использовать для приготовления горячих блюд из мяса, рыбы, овощей, но практика показывает, что он справляется с выпечкой не хуже. Однако перед тем, как поместить на него тесто, следует смазать его небольшим количеством масла.
Горячая выпечка всегда плохо вынимается из формы. Перед тем как доставать готовый пирог, дайте ему немного остыть.

Инструкция
Нажмите кнопку “Print Screen” в нужный момент. Готовый скриншот будет скопирован в буфер обмена компьютера – специальную внутреннюю область памяти для временного копирования информации. Чтобы случайно не стереть из памяти сделанный снимок экрана, временно воздержитесь от операций по копированию различных данных.
Откройте стандартное приложение Microsoft Windows для редактирования изображений под названием MS Paint. Найти ее можно в списке стандартных программ в меню «Пуск». На верхней панели выберите вкладку «Правка» и в ней пункт «Вставить». Также можно воспользоваться комбинацией клавиш «CTRL + V». В результате этого скриншот экрана ноутбука , который вы сделали, появится в программе в виде изображения. Отредактируйте его так, как нужно: увеличьте или уменьшите в размерах, вырежьте лишние границы или части, измените палитру оттенков, добавьте свои пометки и т.д.
Сохраните снимок экрана, выбрав на вкладке «Файл» функцию «Сохранить как…» или нажав комбинацию «CTRL + S». Укажите подходящий формат изображения и назовите его, затем выберите папку, куда оно будет помещено, и нажмите «Сохранить». Подобным образом вы сможете делать скриншот на ноутбуке неограниченное количество раз.
Обратите внимание
Вставлять снимок экрана из буфера обмена вы можете в любую графическую программу для работы с изображениями: Adobe Photoshop, GIMP, Pixia и пр. Помните, что некоторые из распространяются в демонстрационном виде и через определенное количество дней начинают требовать внесения средств для покупки соответствующего приложения.
Полезный совет
Вы можете воспользоваться одной из многочисленных программ, которые помогут сделать скриншот экрана ноутбука быстрее и проще, например, FireShot, Joxi, Paint.Net и т.д. Их особенность заключается в том, что как только вы нажмете клавишу “Print Screen”, скриншот сразу появится в графическом редакторе или будет сохранен на диск, избавляя вас тем самым от нескольких дополнительных действий.
Аватар – изображение небольшого размера, которое используется в качестве графической составляющей профиля на тематическом форуме, сайте социальной сети и т.д. Аватар можно скопировать со специального сайта или сделать самому при помощи любого графического редактора.

Вам понадобится
- - программное обеспечение Adobe Photoshop;
- - изображение для аватара.
Инструкция
В качестве изображения для аватара можно использовать любую картинку, фотографию и т.д. Изначально можно использовать любой графический файл, скопированный из сети интернет, затем можно попробовать повторить на вашем портрете. Перед началом работы над мигающим аватаром необходимо установить на компьютер Adobe Photoshop.
Откройте программу и дважды щелкните по пустому полю программы или нажмите сочетание клавиш Ctrl + O, чтобы открыть изображение.
Сделайте дублю основного слоя, который был создан при загрузке картинки в программу. Нажмите правой кнопкой мыши на слое в панели слоев и выберите пункт «Создать дубликат слоя» или нажмите сочетание клавиш Сtrl + J.
К нижнему слою необходимо применить изменение уровней цвета. Нажмите верхнее меню «Изображение» и выберите пункт «Уровни» (сочетание клавиш Ctrl + L). В открывшемся окне сдвиньте средний ползунок до значения 2,35.
К верхнему слою (недавно созданному) также необходимо применить изменение уровней. Нажмите сочетание клавиш Ctrl + L. В открывшемся окне сдвиньте ползунок на значение 0,40.
Теперь нажмите верхнее меню «Окно», затем откройте палитру «Анимация». В панели слоев оставьте видимым только нижний слой, для этого нажмите на изображение глаза напротив верхнего слоя – он станет невидимым.
В окне «Анимация» продублируйте изображение, нажав кнопку «Дублировать». Включите видимость верхнего слоя, а нижний слой сделайте невидимым, нажав на изображение глаза напротив соответствующих слоев.
В окне «Анимация» активируйте опцию цикла «Всегда» и нажмите кнопку Play. Если вы хотите уменьшить или увеличить скорость смены кадра, отрегулируйте это значение в этом же окне.
Для сохранения получившегося аватара нажмите меню «Файл» и выберите пункт «Сохранить для web и устройств…». В открывшемся окне выберите формат изображения Gif и 256 цветов. Нажмите кнопку «Сохранить».
Если вы сделали несколько удачных фотографий, но среди них время от времени попадаются нечеткие снимки, не спешите удалять фотографии, посчитав их безнадежно испорченными. Если на каких-то фотографиях камера не сфокусировалась, и они получились немного размытыми, вы можете усилить четкость фотографий в программе Adobe Photoshop без снижения качества фотографии и без увеличения посторонних шумов на изображении.

Инструкция
Обычно таким каналом является красный – кликните на него, а затем перетащите вручную на пиктограмму создания нового канала (Create New Channel). Вы создали копию красного канала – примените к ней фильтр Glowing Edges, выбрав его в меню Filter -> Stylize. Настройте фильтр так, чтобы параметр Edge Width был равен 1, параметр яркости был равен 17, а параметр мягкости был равен 4.
Зажмите на клавиатуре кнопку Ctrl, а затем, не отпуская клавишу, нажмите на иконку красного канала, чтобы вызвать выделение нужной области. Удалите копию канала, кликнув на нее правой кнопкой мыши и выбрав опцию Delete Current Channel, а затем откройте палитру слоев (нажмите в меню Window -> Layer, если палитра слоев не отображается в главном окне программы).
На палитре слоев нажмите сочетание клавиш Ctrl+H, чтобы временно скрыть выделенную область. Затем выберите в меню Filter опцию Sharpen -> Unsharp Mask. Подберите настройки фильтра, согласно вашей индивидуальной фотографии – установите подходящий радиус, объем и уровень порога фильтра.
Просмотрите результат , нажав кнопку предварительного просмотра. Кликните на клавиши Ctrl+J, чтобы клонировать на новый слой выделение. В меню фильтров выберите опцию Sharpen -> Sharpen Edges. Ваша фотография станет заметно четче и красивее.
Источники:
- сделать фото четче онлайн
Екатерина Малярова
Работа с цветом – зачастую непростой и трудоёмкий процесс. Ещё в средние века великие живописцы пытались найти идеальные цветовые сочетания. В наше время этим же занимаются не только художники, но и дизайнеры, стилисты, визажисты, фотографы и.т.д.
Людям свойственно с чем-либо ассоциировать каждый цвет, наделяя его неизменными свойствами. Например, мы говорим «синее море», хотя на самом деле его оттенки могут варьироваться от светло-голубого до серо-синего.
Интерпретация цвета зависит не только от нашего восприятия глазами, но и от нашего настроения. В связи с этим, очень важно, чтобы цвета, сочетающиеся между собой, с первого взгляда смотрелись гармонично.
В интернете имеется множество ресурсов, помогающих определить, какие цвета образуют цветовую гармонию. Они значительно упрощают процесс выбора нужного цветового решения. Представляем вам десять основных ресурсов для работы с цветом .
1. Adobe Kuler
Adobe Kuler – один из самых известных ресурсов для работы с цветом. Содержит огромную библиотеку готовых цветовых тем. Вы можете выбрать любую из них, или, загрузив, понравившееся изображение, составить собственную цветовую тему. Все темы можно отсортировать по оценкам, по популярности и по новизне. Каждая тема состоит из пяти цветов, которые сочетаются между собой по одному из правил цветовой гармонии.
Основная работа происходит в цветовом круге . Разделители между цветами как раз наглядно демонстрируют сочетание цветов по правилам гармонии. Перемещая разделители по кругу в разных направлениях, вы можете получить разный цвет, тон, насыщенность и яркость.
Несомненным плюсом Adobe Kuler является наличие его плагина в графическом редакторе Adobe Photoshop. То есть вы можете работать с Adobe Kuler он-лайн, либо используя программу Adobe Photoshop на своём компьютере.

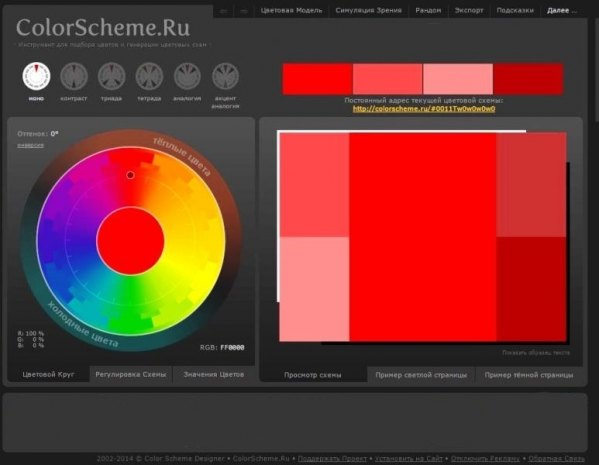
2. ColorScheme
ColorScheme.ru – ещё один интересный ресурс для подбора цветов и составления, цветовых тем. Основная работа также проводится в цветовом круге. Выбрав один цвет, вы можете получить шесть вариантов гармоничных сочетаний с этим цветом: моно, контраст, триада, тетрада, аналогия и аналогия с акцентом. Получившуюся цветовую тему можно отрегулировать по яркости, насыщенности, контрастности, свету, тени и другим параметрам.
Помимо цветового круга, на этом ресурсе вы найдёте множество материалов по теории цвета, конвертер цветов из одной цветовой модели в другую, и даже уникальный справочник, в котором есть названия около тысячи оттенков, а также параметры их использования в веб-дизайне.


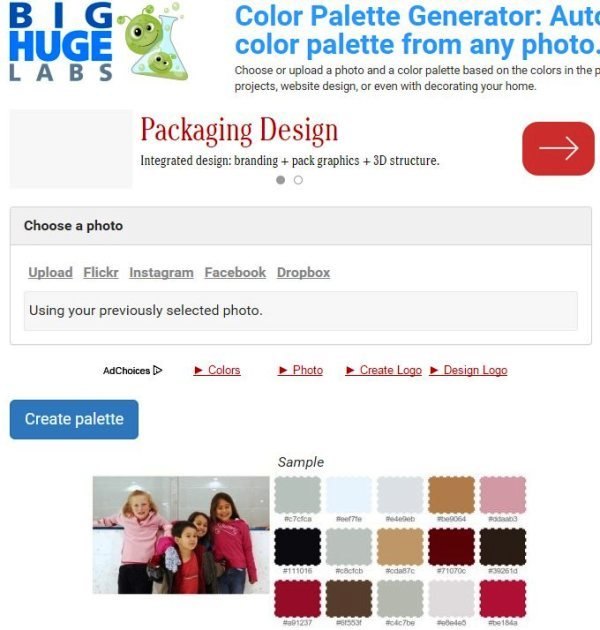
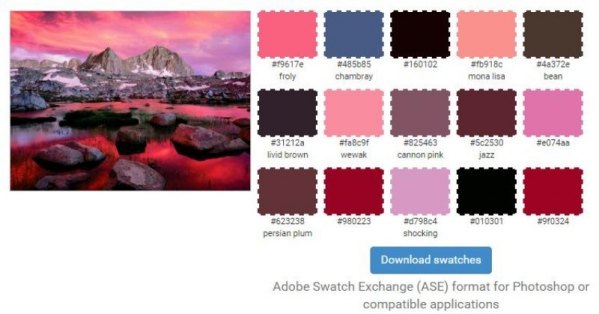
3. BigHugeLabs
BigHugeLabs – ещё один ресурс, на котором существует сервис Color Palette Generator, позволяющий подобрать цветовую палитру по изображению. Вы можете загрузить изображение с компьютера или прямо из социальных сетей (Фейсбук, Инстаграм).
После загрузки нажимаете «Create palette» (создать палитру) и получаете цветовую палитру. При этом каждому цвету в палитре будет присвоено название и специальный код. Полученную палитру вы можете скачать в формате ASE и использовать в дальнейшем для работы в Adobe Photoshop.


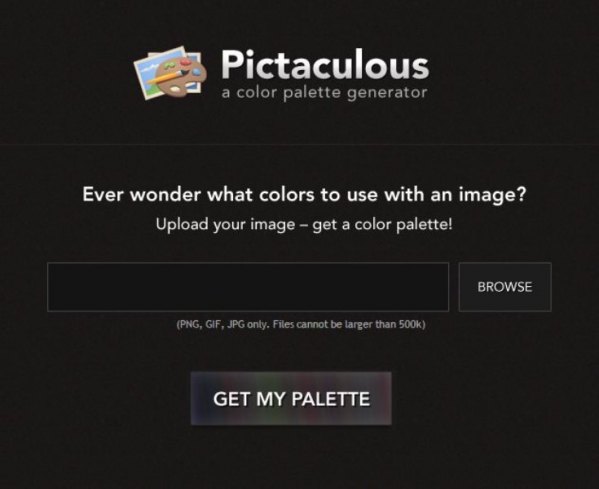
4. Pictaculous
Pictaculous.com – ресурс, позволяющий загрузить изображение и получить его цветовую схему. Несмотря на простоту использования, работать в Pictaculous очень удобно, так как он совместим с другими цветовыми сервисами: Kuler и COLOURLovers. Поэтому, помимо основной схемы изображения вы получите схемы, составленные этими сервисами.


5. COLOURlovers
COLOURlovers – ещё один полезный ресурс для работы с цветом, используемый как профессиональными дизайнерами, так и новичками-любителями. В библиотеке COLOURlovers около 2 млн цветовых палитр, созданных пользователями со всего мира.
Вы также можете создать свою цветовую палитру, загрузив любое изображение. Помимо создания палитры, вы можете использовать шаблоны и отдельные цвета. В шаблоны можно добавлять фигуры и линии разного типа и размера, а в конце раскрасить шаблон по своему вкусу.
COLOURlovers насыщен полезной информацией. Здесь вы можете найти свежие обзоры, новости, различные сообщества и группы, в которых обсуждается работа с цветом.


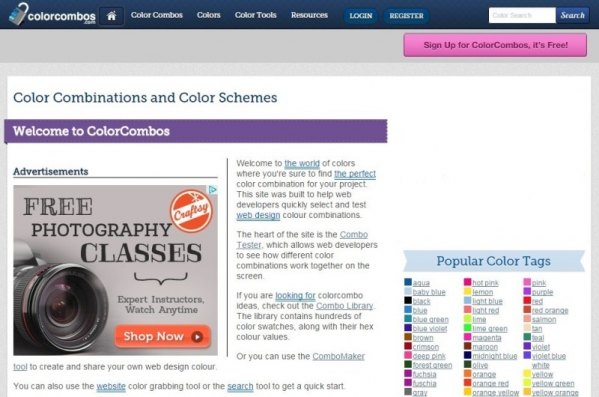
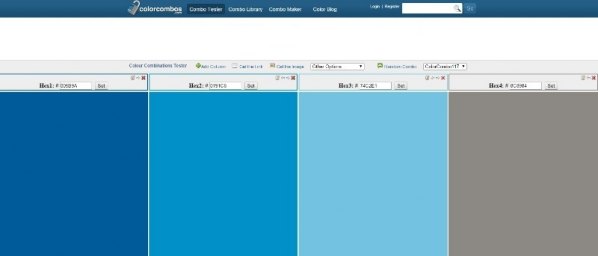
6. ColorCombos
ColorCombos – ресурс, созданный специально для дизайнеров и веб-разработчиков. Его с уверенностью можно назвать цветовой нирваной для желающих выбирать и тестировать разные цветовые сочетания.
Вы можете воспользоваться уже готовыми цветовыми темами, которые находятся в библиотеке цветов. Под каждой цветовой темой имеется html-код, который необходим при написании кода веб-страницы. Если нужно, вы можете составить собственную цветовую тему, зайдя во вкладку Combo Tester.
Помимо создания цветовых тем, на этом ресурсе имеется множество информации, полезной для начинающих дизайнеров, начиная от значений разных оттенков и заканчивая цветовым кругом.


7. ColorExplorer
ColorExplorer – многофункциональный ресурс с большими возможностями работы с цветом. Он был разработан специально для профессиональных дизайнеров. Набор инструментов данного ресурса позволяет не только подбирать цвета и составлять цветовые палитры, но и изучать популярные библиотеки цветов, объединять библиотеки, экспортировать палитры в такие программы, как Adobe Photoshop, Illustrator, InDesign и др.
Для того чтобы получить цветовую тему понравившегося изображения, следует загрузить его через вкладку Image Color Import. Вы увидите все цвета и оттенки (от 3 до 50), имеющиеся на данном изображении.
Очень интересно работать во вкладке Color Matching – это цветовой блендер, позволяющий изменять компоненты цвета с помощью значений RGBи HSL. Подобрав необходимую цветовую палитру, вы можете добавить её к уже существующей, либо сделать замену, ну, и как вариант, сохранить в своих палитрах My Palettes.


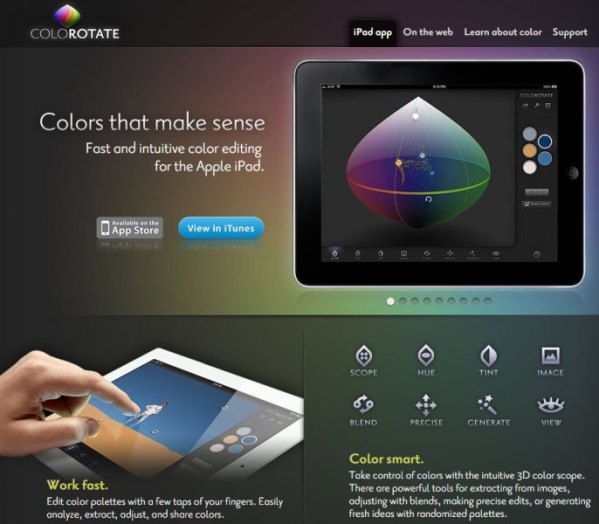
8. ColoRotate
ColoRotate – уникальный ресурс для работы с цветом. Он отличается от других тем, что имеет трёхмерную цветовую модель в виде конуса и возможностью генерировать более пяти цветов в одной схеме.
Цвета словно оживают, потому что в объёмном виде мы визуализируем их иначе. Поэтому, используя ColoRotate, вы можете сразу увидеть многоаспектный характер цветов и отношения между ними. Вы можете редактировать цвета в 3D, смешивать между собой, выделять их из изображения, изменять значения в различных пространствах цветов, генерировать гармоничные цветовые схемы.
ColoRotate прекрасно работает самостоятельно или в паре с Adobe Photoshop. Также он доступен в качестве приложения для iPad.


9. ColRD
ColRD – яркий и красочный ресурс для работы с цветом. Здесь вы найдёте огромную библиотеку цветов и оттенков, палитр, градиентов, принтов, составленных другими пользователями. Это неиссякаемый источник вдохновения, который создаёт настоящий праздник для цветового восприятия.
Вы можете перейти во вкладку Create и создать собственный цвет, палитру или градиент, меняя значения RGB и HSL. Или же, загрузив готовое изображение, разбить его на цвета и оттенки, а впоследствии использовать их при создании нужной цветовой схемы.


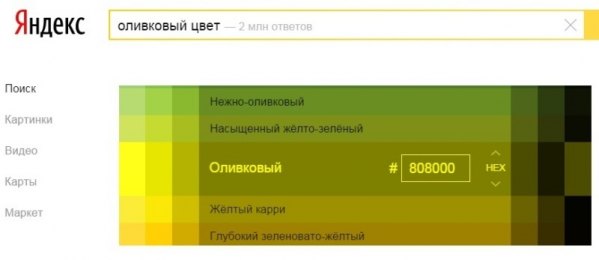
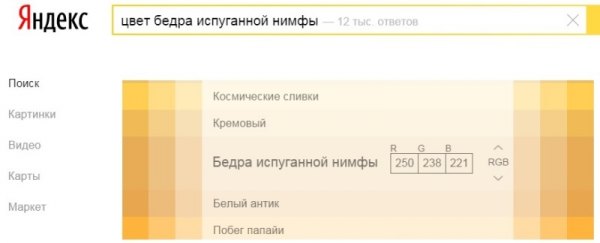
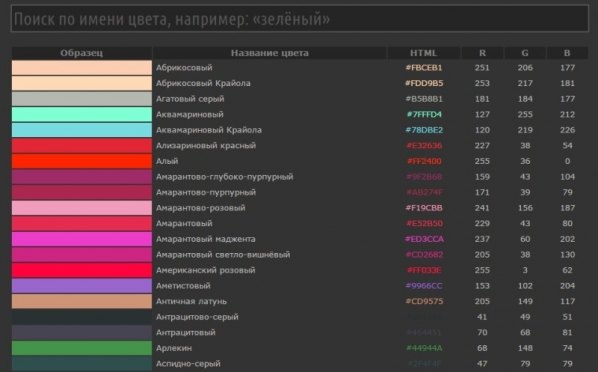
10. Яндекс
И, наконец, самый простой способ работы с цветом – это ввести его название в Яндекс. В результате поиска, в самом вверху страницы, вы увидите табличку, в которой будет нужный вам цвет и соседствующие с ним оттенки. Помимо этого, Яндекс показывает шестнадцатеричный код цвета, его параметры в RGB и HSV.
Таким же образом, зная только код цвета, вы можете найти в Яндексе его название и увидеть, как он выглядит. Конечно, определить цвет по коду можно в любом графическом редакторе, но не забывайте, что для этого понадобится гораздо больше времени.