یکی از بیشترین توصیه مهمدر طراحی پرتره، این مربوط به کشیدن چیزی است که می بینید، نه چیزی که فکر می کنید می بینید.
شروع به کشیدن جزئیاتی که فکر میکنید میبینید بسیار آسان است و در نهایت بدون اینکه متوجه شوید کل تصویر را تغییر دهید. پس از انجام این کار، یک نقاشی تمام شده را خواهید دید که به سختی شبیه مدل است، و بسیار متعجب خواهید شد که چرا نمی توانید آن را شبیه آن کنید. اگر در طول فرآیند به طور مداوم منبع را تجزیه و تحلیل کنید، نقاشی بسیار بهتر ظاهر می شود.
این پرتره بر اساس عکسی از خانم موش ساخته شده است.
توجه:در این آموزش از برس برای مو، طرح، طراحی و بافت گرانج برای لباس استفاده شده است. متأسفانه نویسنده پیوندی به منبع مطالب ارائه نکرده است. به عنوان جایگزینی برای تکمیل درس، می توانید از مطالب پیشنهادی زیر استفاده کنید یا مطالب خود را انتخاب کنید.
- پسزمینههای گرانج (قبل از استفاده، توصیه میکنم اشباعزدایی و کنتراست را افزایش دهید)
مرحله 1
تصویر منبع را به همراه یک سند جدید A4 با 300 پیکسل در هر اینچ باز کنید و لایه هایی به نام های "پوست"، "لباس"، "لباس 2"، "مو"، "انتقال"، "اسکچ"، "خطوط" و "را ایجاد کنید. بالاتر».
روی لایه طرح با استفاده از قلم مو 'Dave C's Pencil 7 Blue'، قبل از کار روی خطوط نهایی روی لایه 'lines' با استفاده از قلم 'ink' یک طرح ایجاد کنید. نگران نباشید اگر خطوط نهایی کامل نیستند - بیشتر آنها در مراحل بعدی پوشانده می شوند.

یادداشت مترجم: در اسکرین شات نام لایه ها از بالا به پایین: بالا، خطوط، طرح، انتقال، مو، لباس 2، لباس، پوست
مرحله 2
با استفاده از همان برس جوهر، رنگ های اصلی را روی لایه های مربوطه ترسیم کنید (یعنی رنگ پوست روی لایه پوست و غیره). نگه داشتن رنگ ها در لایه های مختلف به ما این امکان را می دهد که به راحتی مناطق مورد نیاز خود را انتخاب کنیم، بنابراین مطمئن شوید که رنگ های مجاور وجود ندارد. هنوز موها را با رنگ پایه پر نکنید، زیرا به طور جداگانه به آن می پردازیم.

یادداشت مترجم: در اسکرین شات نام لایه ها از بالا به پایین: بالا، خطوط، طرح، انتقال، مو، لباس 2، لباس، پوست. رنگ های مربوطه در لایه های پوست و لباس.
مرحله 3
از ابزار استفاده کنید خطیگرادیان(Linear Gradient) برای پر کردن لایه پس زمینه، در غیر این صورت نقاشی روی پس زمینه سفید، درک رنگ را مخدوش می کند.
به هر لایه رنگ اصلی یک لایه سایه اضافه کنید، کادر کناری را علامت بزنید استفاده کنیدقبلیلایهبهایجاد کنیدبریدنماسک(از لایه قبلی برای ایجاد یک ماسک قراضه استفاده کنید). این به شما این امکان را میدهد که فقط به پیکسلهای موجود سایه اضافه کنید و دیگر نگران عبور از لبهها نباشید. روی لایهای که به لایه «پوست» مرتبط است، سایهزنی را به صورت اضافه کنید.

مرحله 4
روی لایه "Hair" با استفاده از برس مو با شفافیت 60 درصد شروع به ایجاد پایه برای مو کنید. شروع کنید با رنگ های تیره، زیرا تا لایه های بالایی مو قابل مشاهده خواهند بود. از طیف گسترده ای از رنگ ها از جمله خاکستری، بنفش و قهوه ای استفاده کنید.
در این مرحله، کار روی تارهای جداگانه را خسته نکنید - در عوض، روی شکل و فرم کلی مو تمرکز کنید.

مرحله 5
لایه بالایی را با طرح پنهان کنید و روی چشم ها روی لایه "بالا" کار کنید - آنها به شما کمک می کنند نقاشی را در یک کل جمع کنید. به یاد داشته باشید که چشم ها اشیاء سه بعدی هستند. شما باید نه تنها عنبیه، بلکه سفیدی چشم را نیز سایه بزنید. پلک روی کره چشم سایه می اندازد.
نور منعکس شده در مردمک چشم او را بکشید و یک خط کوچک بالای پلک پایین اضافه کنید تا مجاری اشکی چشم را نشان دهد و همچنین مژه ها را بکشید.

یادداشت مترجم: در اسکرین شات نام لایه ها از بالا به پایین: بالا، مو، خطوط، طرح (قابلیت دید لایه غیرفعال)، انتقال، لایه 3 (برش به لایه زیر)، جزئیات چشم، لایه 5 (برش به لایه زیر)
مرحله 6
اگر با دقت بیشتری به عکس نگاه کنید، متوجه خواهید شد که در طراحی ما چشم ها کمی بازتر از حد لازم هستند. هنگامی که می خواهید برخی از جنبه های یک نقاشی را اصلاح کنید و می خواهید از ترسیم مجدد از ابتدا و از دست دادن آنچه قبلاً کشیده اید جلوگیری کنید، کلیک کنید فیلتر >مایع کردن(Filter > Liquify) و یک ابزار را انتخاب کنید به جلوپیچ و تاب(Warp) (W) و سپس از مکان نما برای جابجایی پیکسل ها در جای خود استفاده کنید.

مرحله 7
هنگام کار بر روی لب ها، شکل و سایه آنها را با دقت در نظر بگیرید. لطفاً توجه داشته باشید که با دور شدن از مرکز، لب ها خطوط شفاف خود را از دست می دهند و بسیار نرم تر می شوند. برای جلوگیری از سخت شدن لبه ها در این مرحله از برس ایربراش استفاده کنید.

یادداشت مترجم:
مرحله 8
شفافیت را روی لایه پوست قفل کنید (روی علامت شطرنجی در پانل لایه ها کلیک کنید) و آن را بسیار سبک کنید. صورتیبا استفاده از یک ابزار گرادیان(Gradient) (G) منبع نور اصلی را روی پوست نقطه بگذارید. برای این منظور بهتر است به جای برس از گرادیان استفاده کنید، زیرا بسیار سبک تر است.

یادداشت مترجم: در اسکرین شات نام لایه ها از بالا به پایین: بالا، مو، خطوط، طرح (قابلیت دید لایه غیرفعال)، انتقال، لایه 3 (برش به لایه زیر)، جزئیات چشم، لایه 5 (برش به لایه زیر) , لباس 2, لایه 4 (برش روی لایه زیر)
مرحله 9
مجدداً روی لایه «بالا»، با استفاده از قلم موی «کدری جوهر» کار روی دستها و ناخنها را شروع کنید. از رنگ های متنوع استفاده کنید و به سایه های موجود در عکس توجه لازم را داشته باشید. من ناخن هایم را بلندتر کردم، اما این یک انتخاب شخصی است. رنگ ناخن های خود را تغییر دهید و به یاد داشته باشید که در برخی مکان ها نور را منعکس می کنند.

یادداشت مترجم: در اسکرین شات نام لایه ها از بالا به پایین: بالا، مو، خطوط، طرح (قابلیت دید لایه غیرفعال)، انتقال، لایه 3 (برش به لایه زیر)، جزئیات چشم، لایه 5 (برش به لایه زیر) , لباس 2, لایه 4 (برش روی لایه زیر)
مرحله 10
قبل از اینکه به لایه مو بروید، روی تزئین گردن روی لایه ماسک قیچی مربوطه کار کنید، با دقت به منبع عکس نگاه کنید. روی لایه "مو" با همان قلم موی "تاری رنگی" چند سایه تیره اضافه کنید. اشکالی ندارد که سفت و نامناسب به نظر برسند، زیرا به زودی آن را برطرف خواهیم کرد. آنها به عمق بیشتری نیاز دارند، بنابراین بخش های بزرگی از مو را اضافه کنید و در عین حال عمدتاً روی شکل به طور کلی تمرکز کنید.

یادداشت مترجم: در اسکرین شات نام لایه ها از بالا به پایین: بالا، مو، خطوط، طرح (قابلیت دید لایه غیرفعال)، انتقال، لایه 3 (برش به لایه زیر)، جزئیات چشم، لایه 5 (برش به لایه زیر) , لباس 2, لایه 4 (برش روی لایه زیر)
مرحله 11
در لایه بالایی مقداری اضافه کنید ضربه های سبک، برخی از آنها در بالا هستند موهای تیره. رشته ها باید جزئیات بیشتری نسبت به قبل داشته باشند - رشته ها را در جهت های مختلف بیرون بکشید و انتهای برخی از رشته ها باید ژولیده باشد. رنگ ها را تغییر دهید: هر چه رنگ های بیشتری استفاده کنید، اصلی تر به نظر می رسد.

یادداشت مترجم: در اسکرین شات نام لایه ها از بالا به پایین: بالا، مو، خطوط، طرح (قابلیت دید لایه غیرفعال)، انتقال، لایه 3 (برش به لایه زیر)، جزئیات چشم، لایه 5 (برش به لایه زیر) , لباس 2, لایه 4 (برش روی لایه زیر)
مرحله 12
بافت رنگ را بالای لایه "clothes" بچسبانید و Blend Mode را به آن تغییر دهید نرمنور(نور نرم). گیره cmd/Ctrlو روی تصویر بندانگشتی لایه "لباس" کلیک کنید (با این کار تمام پیکسل های لایه انتخاب می شوند) و سپس یک لایه ماسک به لایه بافت رنگ اضافه کنید (روی نماد دایره مربع در پانل لایه ها کلیک کنید). بر روی ماسک برشی مرتبط با لایه "لباس"، از قلم موی "تاری رنگی" استفاده کنید تا برجستگی ها و بازتاب ها را به لباس اضافه کنید.

یادداشت مترجم: در اسکرین شات نام لایه ها از بالا به پایین: طرح (قابلیت دید لایه)، Transitions، لایه 3 (برش به لایه زیر)، جزئیات چشم، لایه 5 (برش به لایه زیر)، لباس 2، لایه 4 (برش به لایه زیر)، لباس
مرحله 13
لایه "لباس" را قفل کنید و بر روی این لایه یک نقطه برجسته گرادیان آبی روشن اضافه کنید. کلیک کنید cmd/Ctrl +Vبرای چسباندن مجدد بافت رنگ و سپس cmd/Ctrl +تیآن را تغییر دهید، و لبه های بافت را بکشید تا در کل بوم کشیده شود. این لایه را بالای لایه پس زمینه آبی قرار دهید و حالت ترکیب لایه را به آن تغییر دهید نرمنور(نور نرم).

یادداشت مترجم: در اسکرین شات نام لایه ها از بالا به پایین: لایه 3 (برش به لایه زیر)، جزئیات چشم، لایه 5 (برش به لایه زیر)، لباس 2، لایه 6 (بافت رنگ با ماسک لایه)، لایه 4 (برش به لایه زیر)، لباس، لایه 2 (برش به لایه زیر)، چرم، رنگ روی پس زمینه
مرحله 14
لایه "transitions" را به سمت بالا بکشید و حالت ترکیب را به تغییر دهید پوشش(همپوشانی). حالا مقداری گرادینت اضافه کنید تا رنگ را بهتر کنید مکان های خاصبه طوری که برجسته شود. برای جلوگیری از گسترش گرادیان به مناطق مجاور، از کمند(Lasso) (L) برای انتخاب مکان های لازم و اضافه کردن یک گرادیان در لایه "transitions".

یادداشت مترجم: در اسکرین شات نام لایهها از بالا به پایین: لایههایی با متن "#" و "187"، Transitions، Above، مو، خطوط، طرح (نمایش لایه خاموش است)، لایه 3 (برش به لایه زیر)، جزئیات چشم، لایه 5 (برش به لایه زیر)
مرحله 15
از رنگ قرمز غیراشباع برای رنگ آمیزی مناطقی که جریان خون طبیعی در آنها قابل مشاهده است، مانند بینی، گونه ها و نوک انگشتان استفاده کنید، و رنگ های سفید و بنفش را به مو اضافه کنید تا آن ها شاداب تر شوند. جزئیات بافت کوچک مانند رنگدانه های پوست و منافذ کوچک را با برس لکه اضافه کنید. اگرچه چنین جزئیاتی تقریباً نامرئی هستند، اما ناظر متوجه آنها می شود و پوست غیر طبیعی به نظر نمی رسد.

مرحله 16
روی ماسک لایه بردار «لباس»، از برس «تاری رنگی» برای اضافه کردن درخشش آبی ملایم به لبههای لباس، در همان مکانهایی که درخشش قهوهای در عکس وجود دارد، استفاده کنید. برای پایان، یک عکس را با عکسها در بالای لایه «رنگ»، در حالت ترکیبی قرار دهید نرمنور(نور نرم). در لایه "بالا"، با "Fre brush" یک افکت آشفته اضافه کنید. هر گونه تنظیمات نهایی را انجام دهید.

یادداشت مترجم: در اسکرین شات نام لایه ها از بالا به پایین: لایه 3 (برش به لایه زیر)، جزئیات چشم، لایه 5 (برش به لایه زیر)، لباس 2، لایه 6 (بافت رنگ با ماسک لایه)، لایه 4 (برش به لایه زیر)، لباس، لایه 2 (برش به لایه زیر)، چرم، ورق عکس
امروز در Design Mania یک پست مهمان و بسیار کاربردی از طراح وب سرگئی میشالوف وجود دارد که یک وبلاگ طراحی در مورد کار خود دارد، تجربیات، نکات و موارد دیگر را به اشتراک می گذارد.
این درس در واقع دشوار نیست و برای مبتدیان طراحی شده است. پنتول (ابزار قلم)- وسایل بداهههر طراح، بنابراین دیر یا زود شما هنوز باید بر ابزار تسلط داشته باشید. شما می توانید بلافاصله بعد از این راهنما استفاده کنید. از کوچک تا بزرگ.
کل این فرآیند حدود 2 ساعت وقت گرانبها را از شما خواهد گرفت، اما این تمرین هرگز به کسی آسیب نرسانده است. هدف این درس نشان دادن کار دلخواه با ابزار Pen و پردازش بیشتر فرم های ایجاد شده است. من فقط در نسخه "طرح" متوقف شدم ، به خاطر داشته باشید که همیشه می توانید تصویر را به حد فنی برسانید ، زمان را هدر ندهید ، کیفیت ارزش آن را دارد ، نکته اصلی این است که زیاده روی نکنید.
بنابراین، مرحله اول شامل ایجاد اشکال اولیه است، ما منحصراً از ابزار Pen Tool استفاده می کنیم. امیدوارم که این تکنیک قبلاً برای شما آشنا باشد. در اینجا نیازی به عجله نیست و نقاط را تا حد امکان کمتر ویرایش کنید تا شکل در نهایت کمتر "زغال" شود.
ابزار همان گروه "Convert Point Tool" به ویرایش شکل کمک می کند، "Alt" را نگه دارید و نقاط را به دلخواه بکشید.
1. ما ایجاد می کنیم شکل کلی. اگر دقت کنید مثال ما شبیه یک دست یا کفش است. پس از بستن دایره شکل، کلیک راست کرده و " را انتخاب کنید. انتخاب کنید«


2. باز هم پنتولا را بردارید و سقف ماشین یا کشتی را بکشید، آن را به دلخواه در نظر بگیرید. پر کنید رنگ روشنو فرمی که درست کردیم را به پایه خود وصل کنید تا چیزی بیرون نیاید.



4.5.6. با استفاده از همین اصل، شکل قسمت سمت راست راکتور، قسمت پایین بال را می سازیم، در حالی که حجم و شکلی ایجاد می کنیم که سقف را از دیواره کناری جدا می کند.



مرحله دوم کار با نور و سایه است. من نور و سایه ها را به ترتیب با قلموی نرم سفید و سیاه رنگ می کنم.
7. نور نوک بال را با استفاده از منبع نور بالا سمت چپ می کشیم.

8.9.10. با همین اصل چند قسمت دیگه رو سفید کردم.



11. من کمی رنگ راکتورها را سایه زدم و فرم جداکننده را با یک برس نرم پاک کردم.

12.13.14. بیایید به سمت سایه ها برویم. با همون برس همه رو تیره میکنیم فقط قسمت پشت و چند جای دیگه سیاهه عکس رو ببینید.



مرحله بعدی رنگ و جزئیات است.
15. با استفاده از یک برس شفاف با شفافیت 15-20٪، درخشش راکتور، نور منتشر شده را رنگ کنید و در جایی که نیاز است، آن را با یک پاک کن مات به دقت پاک کنید.

16. یک برجسته آبی بکشید. من از ابزار استفاده کردم



17. ما همان هایلایت را ترسیم می کنیم، فقط باریک تر، روشن تر و واضح تر.

18.-24. با استفاده از همان اصل و رویه، راکتور مناسب را می سازیم.







لمس های نهاییمن با پسزمینه کاری نداشتم، فقط آن را در حرکت تار کردم (Blur > Motion Blur) و همه چیز را به رنگ آبی تنظیم کردم. شما، همانطور که قبلاً در بالا نوشتم، می توانید تصویر را به سطح جدی تری ببرید.

پس گفتاربنابراین در عرض چند ساعت نمونه اولیه خودروی آینده را طراحی کردیم. ارزش اصلیآموزش استفاده از پنتولا، این چیز غیر قابل تعویض بیش از یک بار شما را نجات می دهد. امیدوارم درس را دوست داشته باشید، از پرسیدن چیزهای نامشخص دریغ نکنید، من به تمام سوالات شما پاسخ خواهم داد، شما را راهنمایی خواهم کرد و به شما کمک خواهم کرد.
از طرف همه خوانندگان Design Mania، من همچنین عجله دارم از سرگئی میشالوف، نویسنده یک وبلاگ طراحی شخصی و همانطور که می بینیم تشکر کنم. طراح خوبپاره وقت چه کسی فکرش را میکرد که شکلی که بیشتر شبیه یک کفش است، به این شکل درآید؟ هواپیماآینده به نظر من خیلی زیبا شد!
P.S.نگهبان. شرکت اینترنتی Intelsib ارتقاء وب سایت با کیفیت بالا را در Yandex در مسکو و سایر مناطق ارائه می دهد.
اخبار Obninsk و زندگی شهری در وب سایت AYK Obninsk - یک پورتال اجتماعی و اطلاع رسانی.
مراقب زیبایی خود باشید! بهترین هتل اسپا در یالتا. مروارید کریمه هتل Oreanda است.
متوجه شدم که بسیاری از افراد با ترسیم وکتور در فتوشاپ مشکل دارند. برخی از افراد در نهایت با خطوط شکسته و کج روبرو می شوند. برخی از افراد حتی با قلم مو نقاشی می کنند و فکر می کنند که در حال ساخت اشیاء برداری هستند.
در ضمن - وکتورها در فتوشاپ.
سوالات اصلی که در این درس مورد بحث قرار خواهند گرفت:
1. ابزار ایجاد وکتور در فتوشاپ.
2. یک مثال مصور از رسم یک شی ساده.
ویرایشگر گرافیکی Adobe Photoshopمناسب برای ایجاد نقشه های برداری ساده با استفاده از ابزارهای نسبتا راحت. البته او می بازد برنامه های تخصصیمانند CorelDRAW، اما بسیاری از آنها قبلاً به آن عادت کرده اند، و یادگیری کورل بسیار دشوار است (مخصوصاً به تنهایی)
نقاشی برداری چیست؟
این نشان دهنده بسیاری از اشیاء است که مانند یک موزاییک، یک تصویر از آنها تشکیل می شود. برخلاف تصاویر شطرنجی، تصاویر برداری را می توان بدون افت کیفیت تغییر داد. به عنوان مثال، کشش، فشرده سازی، رنگ آمیزی مجدد، تغییر شکل اجسام.
مهم - یک نقاشی ذخیره شده با فرمت JPG ویژگی های برداری خود را از دست می دهد. و تبدیل به شطرنجی می شود.
فرمتی که خصوصیات برداری در آن ذخیره می شود PSD است. (در فتوشاپ)
تنها ابزارهای برداری در فتوشاپ عبارتند از Bezier pen tool، freeform pen tool و سایر ابزارهای این سری. همچنین بردار هستند اشکال هندسی(ابزار بیضی، ابزار مستطیل، ابزار بیضی و غیره)
مهم: ابزارهای دیگر، مانند ابزار قلم مو (براش)، ابزار مداد (مداد) و سایر ابزارها، ابزارهای RASTER هستند و برای طراحی در فناوری برداری مناسب نیستند.
بنابراین، ما یاد گرفتیم که از چه ابزارهایی استفاده کنیم. حالا بیایید نگاهی دقیق تر به خود تکنیک ترسیم بیندازیم.
بیایید به طور طبیعی با انتخاب یک عکس شروع کنیم. IMHO، هر شی ساده ای برای اولین بردار انجام می دهد. به عنوان مثال - یک بسته سیگار، یک لیوان، یک سی دی و چیزهای دیگری که ساخت آنها آسان است.
از چهره ها چهره های انسانی، ماشین ها و اشیاء پیچیده، بهتر است شروع نکنید. شما گیج خواهید شد و فقط ایده را خراب خواهید کرد.
مثلا من از یک برگ عکس گرفتم %) سایز خیلی کوچک.
مهم: کار بدون استفاده از فیلتر Posterize بسیار راحت تر است، همانطور که در درس Demiart توضیح داده شد. 
برای سهولت در طراحی، روی تصویر زوم کنید. سپس با ابزار pen بر روی اولین نقطه مسیر آینده خود کلیک کنید.
یک نقطه دوم در مسیر ایجاد کنید و خط را منحنی کنید (کلیک کنید، سپس دکمه ماوس را نگه دارید و خط را به طرفین بکشید).
فقط با دو نقطه (که اتفاقاً به آنها Anchor Points گفته می شود) تقریباً شکل یک طرف برگ را تکرار کردیم. 
سپس نقطه سوم را روی کانتور (در پایه برگ) ایجاد می کنیم. آنها به طور خودکار با یک خط متصل می شوند. اما متاسفانه به شکلی که ما نیاز داریم اصلا خم نمی شود. 
برای اینکه ویرایش شکل طرح کلی برای ما راحت تر شود، اجازه دهید تنظیمات شفافیت لایه برداری را با چرخاندن دکمه Opacity تغییر دهیم. 
بعد، دکمه Alt را فشار می دهیم و "شاخ" - راهنمای بردار را می کشیم. این «شاخها» از نقطههای لنگر رشد میکنند و تقریباً شکل درستی به آنها میدهیم. 
بیایید برگ های باقی مانده را به همین ترتیب بکشیم. و در عین حال رنگ را تغییر خواهیم داد. تغییر رنگ آسان و ساده است - روی مربع در لایه برداری دوبار کلیک کنید.
عکس اصلی را با کلیک بر روی "چشم" در لایه ها پنهان کنید. ما دیگر به آن نیاز نداریم - پس از همه، ما قبلاً طرح کلی را ترسیم کرده ایم. 
یک لایه جدید ایجاد کنید و آن را با رنگ سفید پر کنید. ما یک عکس کوچک با یک برگ ترسیم شده دریافت می کنیم. با خطوط صاف.=) وکتور))
اما ما ناگهان خواستیم آن را چندین بار بزرگ کنیم) اگر نقاشی به شکل شطرنجی باقی می ماند (همانطور که در ابتدا بود) ، آنوقت می شد لعنتی - کج و پیکسل.
اینگونه به آن رسیدیم (از اندازه تصویر-تصویر-700 پیکسل استفاده کردیم)

وویلا! کیفیت حفظ شد، خطوط صاف شدند، فایل وکتور یک کیلوبایت افزایش پیدا نکرد.
من بیشتر نقاشی نکردم، اما واضح است که جزئیات و هایلایت ها و سایه های جسم دقیقاً با همان تکنیک ها ترسیم می شوند.
درو طرح کلی- لایه را با آن پنهان کرد - یک سایه کشید - لایه را با آن پنهان کرد - یک برجسته و جزئیات ایجاد کرد - همه لایه ها را باز کرد و یک نقاشی گرفت.
شاید من چیز نامعلومی را توصیف کردم. یا نمی توانید کاری انجام دهید. سوالات را در نظرات بپرسید. درخواست کردن بهتر از اینه
امیدوارم اکنون کار شما از کیفیت بهتری برخوردار باشد.
در این درس نشان خواهیم داد که چگونه در 20-30 دقیقه می توانید یک هدیه فوق العاده را در قالب یک پرتره با دست بسازید. با این حال، اصلاً وجود آن ضروری نیست توانایی های هنری. نیاز به عکس فتوشاپو کمی صبر
عکاسی بداهه طراحی شده با دست
مرحله 1.
نمونه عکس را در فتوشاپ باز کنید. ابزار قاب (کلید سی ) عکس را برش دهید. اندازه تصویر مورد نیاز را تنظیم کنید (کلیدها Alt+ Ctrl + من) ، کادر را علامت بزنید نسبت ها را حفظ کنید. توصیه می کنیم وضوح تصویر را روی 300 پیکسل تنظیم کنید. برای راحتی، عکس را کپی کنید و آن را در یک لایه جدید قرار دهید (به ترتیب کلیک کنید Ctrl + الف، Ctrl + ج Ctrl + V ). این به شما امکان می دهد عکس را بین لایه ها جابجا کنید.
مرحله 2.
بعد ما به یک ابزار نیاز داریم پر
(کلید پ
). این ابزار به شما اجازه می دهد تا تصاویر برداری ایجاد کنید رنگ های مختلف. علاوه بر این، رنگ و شفافیت را می توان در هر زمان تغییر داد. اگر روی مکان نما کلیک کنید مثلث کوچکروی نماد پر
، سپس آنها باز می شوند ابزار اضافی، با کمک آنها می توانید یک تصویر از قبل ترسیم شده را ویرایش کنید (افزودن و حذف رئوس، تغییر زاویه). زیر ساز پر
یک ابزار وجود دارد فلش
(کلید الف
). با استفاده از فلش ها
می توانید رئوس یک نقشه برداری را جابجا کنید. یک لایه جدید (کلیدها) ایجاد کنید Shift +
Ctrl +
ن
). قبل از شروع ایجاد یک مسیر برداری، توصیه می کنیم از پالت استفاده کنید لایه ها
شفافیت لایه جدید را حذف کنید تا پر شده عکس را مبهم نکند. 
طرح کلی چشم. 
مرحله 3.
روی لایه ترسیم شده در پالت دابل کلیک کنید لایه ها
. یک پالت رنگ ظاهر می شود. اگر مکان نما را از پالت به سمت طراحی حرکت دهید، خواهید دید پیپت
، او می تواند رنگ کره چشم را در عکس انتخاب کند. کلیک کنید بله
. شما همچنین می توانید یک رنگ پر برای یک مسیر برداری در پالت ابزار اختصاص دهید پر
با کلیک بر روی آیکون رنگ
.
روی پالت لایه ها
لایه فعلی را 100% مات کنید.
نتیجه یک چشم پر از سفید خواهد بود. 
بعد، به طوری که پر کردن تداخل نداشته باشد، روی پالت لایه ها
قابلیت مشاهده لایه برداری را خاموش کنید
کانتور چشم (برای این کار روی چشم سمت چپ آیکون لایه کلیک کنید).

مرحله 4.
یک لایه جدید (کلیدها) ایجاد کنید Shift +
Ctrl +
ن
). آن را شفاف کنید (مرحله 2 را ببینید).
برای کشیدن عنبیه چشم از ابزار استفاده می کنیم بیضی.
می توانید یک ابزار را از پنل انتخاب کنید ابزار
با کلیک بر روی مثلث کوچک روی دکمه مستطیل
یا با چند بار فشار دادن کلیدها Shift +
U
تا زمانی که در پنل انتخاب شود بیضی.
از آنجایی که لایه را شفاف کردیم، بیضی ترسیم شده پر نمی شود. برای ویرایش یک شکل، کلیک راست کرده و انتخاب کنید تبدیل مسیر آزاد (
Ctrl +
T).
وقتی بیضی آماده شد، یک پرکننده برای آن انتخاب کنید (مرحله 3 را ببینید).
مردمک را به همین ترتیب بکشید. 
استفاده بیشتر پرا
(کلید پ
) تمام قسمت های صورت را بکشید. فراموش نکنید که برای راحتی دید لایه ها را خاموش کنید. همچنین با استفاده از ماوس روی پالت لایه ها
می توانید دنباله لایه ها را جابجا کنید. نتیجه باید چیزی شبیه این باشد. 
اگر یک کانتور به کل صورت اضافه کنید و یک لایه زیر بقیه خطوط قرار دهید، تصویر زیر را دریافت خواهید کرد: 
مرحله 5.
در این مرحله باید خطوط سخت تک تک عناصر را محو کنیم.
اگر به عنبیه نقاشی قبلی دقت کنید، می بینید که برخلاف تصویر خالی شما، سه بعدی به نظر می رسد. این با تیره کردن لبه بیضی به دست می آید. راه های زیادی برای رسیدن به این اثر وجود دارد. ما یکی از آنها را ارائه خواهیم کرد.
مشاوره:
برای جلوگیری از گیج شدن در لایه ها، توصیه می کنیم آنها را مرتب کنید. برای هر عنصر منطقی یک گروه (پوشه) ایجاد کنید و تمام لایه های مربوط به آن را به آنجا منتقل کنید. نماد ایجاد گروه در پایین پالت قرار دارد لایه ها. همچنین میتوانید لایهها را با انتخاب آنها در یک گروه ترکیب کنید (در حالی که دکمه را نگه داریدCtrl)
و فشار دادنCtrl +
جی
. برای تغییر نام یک گروه، فقط روی نام آن دوبار کلیک کنید. برای مشاهده محتویات یک گروه، باید بر روی مثلث سمت چپ نماد پوشه کلیک کنید.
روی لایه عنبیه در سمت راست نام آن دابل کلیک کنید. یک پالت ظاهر می شود سبک های لایه . ما به یک آیتم نیاز خواهیم داشت درخشش داخلی

تنظیمات را می توان به صلاحدید شما انتخاب کرد. ما موارد زیر را ارائه می دهیم:
حالت - عادی؛
شفافیت - 60٪؛
رنگ درخشش - سیاه و سفید؛
روش نرم است.
اندازه - 35 پیکسل (بسته به اندازه نقاشی شما).
لطفا توجه داشته باشید که این تنظیمات را می توان در هر زمان تغییر داد. در نقطه پوشش رنگی
می توانید رنگ چشم خود را تغییر دهید
برای اینکه این تنظیمات به طور خودکار روی چشم دوم اعمال شوند، باید ویژگی های لایه را کپی کنید. برای انجام این کار، روی دکمه سمت راست ماوس در سمت راست نام لایه کلیک کنید. مورد را از منوی پاپ آپ انتخاب کنید سبک لایه کپی . بعد، لایه با را انتخاب کنید تصویر برداریعنبیه چشم دوم و همچنین در سمت راست نام لایه کلیک راست کنید. یک مورد از منوی پاپ آپ را انتخاب کنید سبک لایه چسباندن .
به روشی مشابه، میتوانید انتقال خطوط سخت دیگر را که میخواهید نرم کنید، محو کنید. اما این روشمعایبی وجود دارد انتقال ها بیش از حد غیر طبیعی هستند و مناسب تر هستند فرم های صحیح. بنابراین، بیشتر توصیه می کنیم با ابزار شطرنجی کار کنید.
مرحله 6.
برای ایجاد انتقال های صافاندازه دلخواه، ما باید یک لایه ماسک ایجاد کنیم. لایه را با عنصر انتخاب کنید (در مورد ما سایه بینی است) و در پایین پالت لایه ها
روی دکمه کلیک کنید یک لایه ماسک اضافه کنید
.
مشاوره:
تمام لایه ها را غیر از لایه ای که در حال ویرایش آن هستید خاموش کنید (کلیک کنیدجایگزین
و یک روزنه روی پالت لایه ها). شما همچنین به یک عکس نیاز خواهید داشت. فراموش نکنید که لایه عکس را می توان به هر جایی منتقل کرد. اگر روی چشمی راست کلیک کنید، منوی انتخاب حالت نمایش ظاهر می شود. شما می توانید همه لایه ها را به جز لایه انتخاب شده، فقط لایه انتخاب شده را نشان دهید و همچنین یک رنگ به لایه اختصاص دهید تا بعدا راحت تر آن را پیدا کنید.
در لایه ظاهر شد نماد جدید. با کلیک بر روی دکمه سمت چپ ماوس می توانید مورد مورد نظر (شکل، ماسک یا مسیر) را انتخاب کنید، اگر با سمت راست کلیک کنید ویژگی های آن ظاهر می شود. برجسته کردن ماسک
(مستطیل سفید). در جایی که در حالت ماسک روی شکل سیاه می کشید، شکل شفاف خواهد بود. برای بازگرداندن کدورت، با رنگ سفید رنگ کنید. برای انتقال صاف، انتخاب کنید قلم مو
در نوار ابزار (کلید در
). در بالای پالت، قلم مو مورد نظر را انتخاب کنید، تنظیم کنید قطر مورد نیازو سفتی فراموش نکنید که رنگ مشکی را برای شفافیت یا سفید را برای بازگشت در پالت اختصاص دهید. 
شکل را ویرایش کنید تا به نتیجه دلخواه برسید. به لطف استفاده از ماسک، همیشه میتوانیم به طرح اصلی بازگردیم و مرزها را دوباره محو کنیم. همچنین در پالت لایه ها
شما می توانید شفافیت را برای کل لایه انتخاب کنید. 
مرحله 7
حالا فقط کمی برای انجام دادن باقی مانده است. برای افزایش حجم، لازم است مناطق تیره را "پودر" کنید.
به لایه ای با طرح کلی کل صورت بروید. لایه را کپی کنید. برای انجام این کار در پالت لایه ها،
در سمت راست نام لایه مورد نظر، کلیک راست کرده، انتخاب کنید لایه تکراری
. روی مستطیل لایه جدید دوبار کلیک کنید پالت رنگ
. رنگی را برای نواحی سایه انتخاب کنید (تقریباً همان رنگی که در طرح کلی بینی استفاده کردیم). یک ماسک برای لایه تیره ایجاد کنید (نگاه کنید به مرحله 6). ما دو لایه یکسان داریم، اما لایه بالایی با ماسک تیره است و لایه پایین بدون ماسک روشن است.
روی پالت لایه ها
برای لایه تیره، یک ماسک را انتخاب کنید (روی مستطیل سفید کلیک کنید). روی پنل ابزار
رنگ سیاه را با استفاده از ابزار انتخاب کنید پر کنید
(کلید جی) روی لایه رنگ کنید. در نتیجه شفاف خواهد بود. دید لایه نور را خاموش کنید (روی چشمی کلیک کنید) تا بتوانیم عکس را ببینیم.

حالا اگر با رنگ سفید، با ماسک انتخاب شده بکشید قلم مو
روی لایه تیره رنگ دلخواه را اعمال می کنیم.
یک قلم مو را انتخاب کنید، توصیه می شود از قطر بزرگ استفاده کنید (نگاه کنید به. مرحله 6). نتیجه باید چیزی شبیه این باشد.

این روش را میتوان با یک برس معمولی انجام داد، اما پس از آن پر کردن از مرز صورت فراتر میرود و به لطف ماسک، میتوانیم به وضوح فقط نواحی لازم را تیره کنیم.
در صورت لزوم، می توانید سایه های بیشتری را یا با تکرار لایه، همانطور که ما انجام دادیم، یا با یک برس معمولی اضافه کنید. وقتی کارتان تمام شد، یک لایه سبک به طرح کلی صورت اضافه کنید. 
مرحله 8
شایان ذکر است که می توانید نقاشی را تا بی نهایت بهبود بخشید. همه چیز به میل و زمان بستگی دارد. می توانید با برس مو ابرو و مژه بکشید. یک فیلتر اضافی اضافه کنید، رنگ چشم را آزمایش کنید و غیره. ما خود را به پر کردن پسزمینه محدود میکنیم. 
ما تغییرات ترجمه خودکار را از طریق مناطق انتخابی بررسی کردیم. ما همچنین به وضوح دیدیم که ترجمه خودکار اغلب ارائه نمی دهد نتیجه مورد نظر. بیشتر می گویم، هنگام ترجمه یک لوگو به وکتور، اغلب کار نمی کند. در چنین شرایطی، نقاشی دستی به کمک می آید. مزایای نقاشی دستی روی صورت. کار سختی نیست، شما یک لوگوی برداری با کیفیت بالا دریافت می کنید، اما مهمترین چیز این است که طراحی دستی است خدمات پولی، که توسط بسیاری از استودیوهای طراحی و چاپخانه ها ارائه می شود. البته آنها این کار را در فتوشاپ انجام نمی دهند، اما اصول عملا یکسان است. علاوه بر این، پس از اتمام کار، منحنی های برداری را دریافت خواهید کرد و وارد کردن آنها به ایلاستریتور یک دقیقه است.
بیایید با لوگوهای ساده تر شروع کنیم، ابتدا لوگوی قدیمی دفتر TELE2 را بکشید، سپس بیل گیتس را بگیرید. پس بیایید شروع کنیم.
رسم لوگوی TELE2 به صورت برداری
بیایید با ترسیم بردارهای اولیه ساده شروع کنیم. خوشبختانه، لوگو تقریباً به طور کامل از آنها تشکیل شده است. در مقاله من می توانید اطلاعات بیشتری در مورد وکتورهای اولیه بخوانید.
- یک ابزار را انتخاب کنید ابزار مستطیل؛
- مطمئن شوید که در تنظیمات گزینه هاگزینه های انتخاب شده لایه های شکلو ضربه زدن به پیکسل.
- اطلاعات بیشتر در مورد گزینه به پیکسل ها بپیچیدو کل پانل تنظیمات بردار را می توانید در مقاله من بخوانید.
- در مورد گزینه لایه ها را شکل دهیدبه طور مفصل در مقاله توضیح داده شده است.

- اولین اولیه را رسم کنید
- نماد را در نوار گزینه ها انتخاب کنید افزودن به ناحیه شکل (+)
- این گزینه ابزار برداری را در حالت افزودن قرار می دهد. به عبارت دیگر، دفعه بعد که سعی می کنید یک شکل بکشید، این شکل را به شکل های موجود اضافه می کنید و شکل جدیدی ایجاد نمی کنید. کل لوگو روی یک ماسک برداری خواهد بود و به 100 لایه تقسیم نمی شود. بیشتر در این مورد در مقاله من بخوانید
- به کشیدن اشکال ادامه دهید.

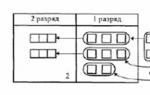
قبلاً متوجه شده اید که بیشتر حروف تکرار می شوند و کشیدن هر کدام از ابتدا بی معنی است. علاوه بر این، به همین دلیل، حروف یکسان می توانند متفاوت به نظر برسند.
- یک ابزار را انتخاب کنید ابزار انتخاب مسیرو تکه ای از حرف E را انتخاب کنید.
- کلیک کنید ALTو CTRL. روی شکل کلیک کنید و آن را به پایین بکشید.
- کلید ALTشکل و کلید را کپی می کند SHIFTبه شما این امکان را می دهد که شکل را در امتداد یک خط عمودی دقیق به پایین بکشید.

- حالا ابزار ابزار انتخاب مسیرکل حرف E را انتخاب کنید.
- آن را به جای حرف دوم E کپی کنید.

بیایید به سخت ترین قسمت، این دو برسیم. شاید قبلاً میدانید که این پیچیده از چیزهای ساده تشکیل شده است. به عنوان مثال، پایه دو یک مستطیل ساده است. و کلاه تا حدی از یک دایره تشکیل شده است. بیایید سعی کنیم همه اینها را با استفاده از اصول اولیه به تصویر بکشیم.
- قاب این دو را بکشید.
- ابزار دایره را انتخاب کنید ابزار بیضیو یک دایره در بالای کلاه بکشید.
- در پالت لایه ها لایه هاشفافیت را کم کنید تا بتوانید لوگو را از طریق لایه خود ببینید.
- دایره با ابزار را انتخاب کنید ابزار انتخاب مسیر، در صورت لزوم، اندازه و شکل دایره را تغییر دهید Edit > Free Thanform Path.

- در پانل تنظیمات، از افزودن به ناحیه شکل (+)در کم کردن از ناحیه شکل (-)ما باید اضافی را حذف کنیم.
- یک دایره در مرکز دایره بکشید. در صورت لزوم آن را مقیاس کنید Edit > Free Thanform Path.
- ابزار مستطیلنصف دایره را قطع کنید

- یک ابزار را انتخاب کنید ابزار انتخاب مستقیم؛
- روی نقطه گره روی سر این دو کلیک کنید و آن را به صورت دستی تنظیم کنید. در صورت لزوم راهنماها را تصحیح کنید.

- یک ابزار را انتخاب کنید ابزار قلم;
- در تنظیمات برداری، دوباره آن را روشن کنید افزودن به ناحیه شکل (+);
- حالا قسمت گم شده را با دقت بکشید. آن را تا حد امکان صاف کنید؛
- درباره ابزارهای ترسیم و ابزار قلممقاله را بخوانید

رندر کردن لوگوی مایکروسافت به صورت برداری
- ابتدا، اجازه دهید یک مستطیل زوج با ارتفاع کامل فونت بکشیم.

- کلیک کنید Edit > Transform Path > Skewو مستطیل را کج کنید تا دقیقاً با ساق حرف مطابقت داشته باشد م;
- با استفاده از روش هایی که در بالا توضیح داده شد، همه چیز را ترسیم کنید مستطیل های سادهدر لوگو

وقت نامه است در مورد. یک دایره بکشید.
آن را خم کنید Edit > Transform Path > Skew
تغییر به کم کردن از ناحیه شکل (-)و داخل آن را سوراخ کنید. همین دستکاری ها را با آن انجام دهید.
اگر نمی توانید دایره را دقیقاً وصل کنید، گره ها را با ابزار اصلاح کنید ابزار انتخاب مستقیم

- یک ابزار را انتخاب کنید ابزار قلم;
- جزئیات از دست رفته لوگو را با دست تکمیل کنید.

- حالا حرف S را در نظر بگیریم. این حرف از دو بیضی تشکیل شده است.
- اولین بیضی را بکشید.
- راهنماها و گره های آن را با ابزار اصلاح کنید ابزار انتخاب مستقیم;
- در صورت لزوم بیضی را تبدیل کنید ویرایش > مسیر تبدیل آزاد.

- یک بیضی دوم بکشید. آن را اصلاح کنید ابزار انتخاب مستقیمو مسیر تبدیل رایگان

- ابزار Pen Tool را انتخاب کنید.
- در پانل تنظیمات، به Subtract from Shape area (-) بروید.
- شکل زیر را با دقت بکشید. از روی عادت، ممکن است نتوانید خطوط منعطف ایجاد کنید، اما هر بار بهتر ظاهر می شود.
 در نهایت، مرحله نهاییطراحی لوگو
در نهایت، مرحله نهاییطراحی لوگو
 و این چیزی است که ما به دست آوردیم.
و این چیزی است که ما به دست آوردیم.